Can be used to add new address types to those listed within the Address field.
Add #
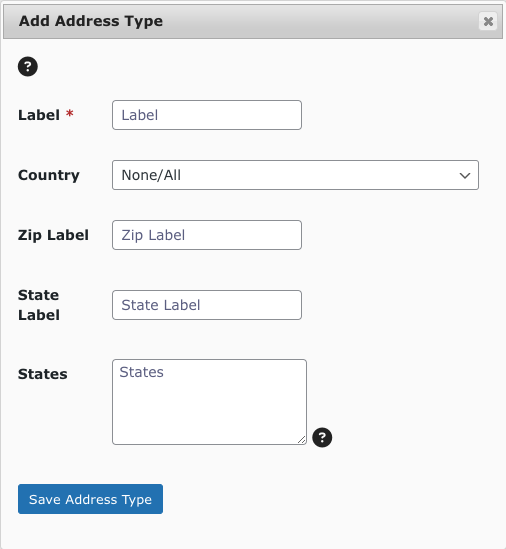
After pressing the plus symbol next to Address Types, this dialog will appear:

| Field | Purpose |
|---|---|
| Label | The label which will be displayed for the choice in the Address Type setting, on the fields properties tab, in the form editor. |
| Country | Optional. If a country is selected, then only this country will be displayed for the field on the form itself. |
| Zip Label | Optional. If entered, this will override the label for the Zip Code field. |
| State Label | Optional. If entered, this will override the label for the State field. |
| States | Optional. If entered, this will populate/override the State field with a dropdown instead of a text input. How to format |
After clicking Save Address Type, the address type will save and the page will refresh with the new address type appearing in the table.
Delete #
Simply click the cross next to the address type’s ID number, and confirm in the alert: